When you are happy with the finished game, it’s time to export it!
We are going to export the game as an HTML5 file. We will then upload the game file to a free virtual server which will give you a URL which you can use to access, play and share your game.
Export Your Game
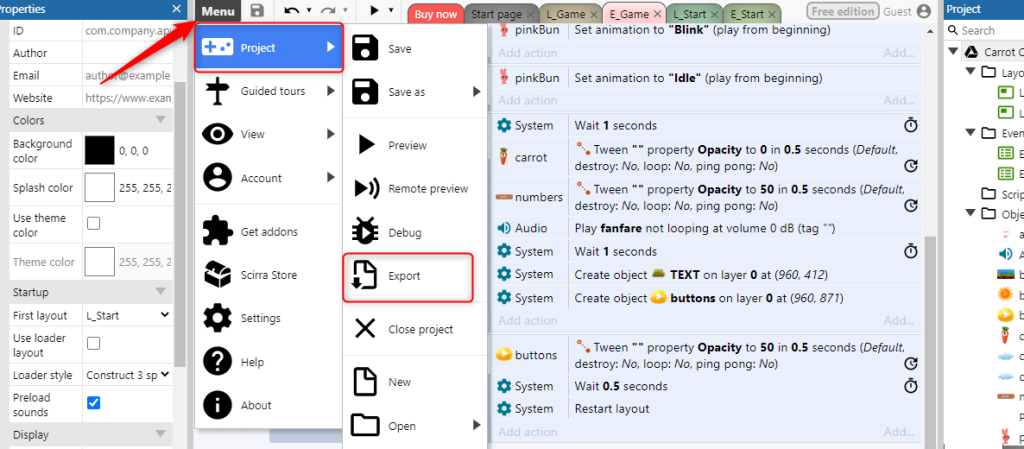
Click on Menu at the top of the page, click Project and select ‘Export’:

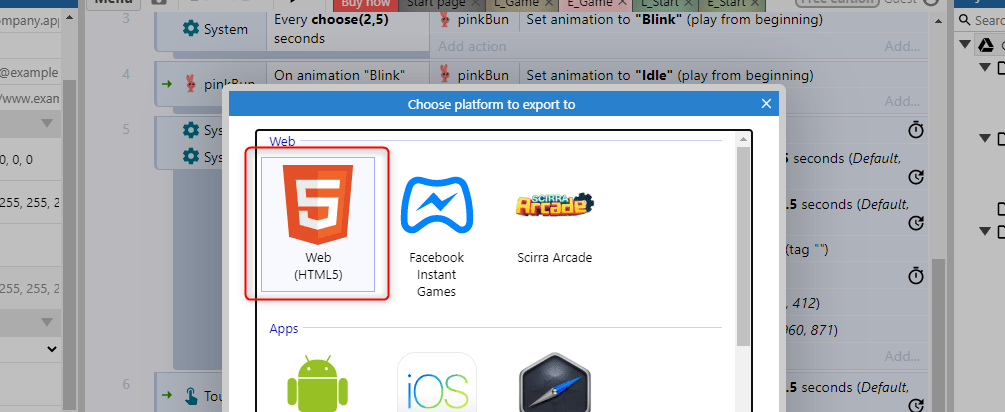
Then choose the HTML5 icon:

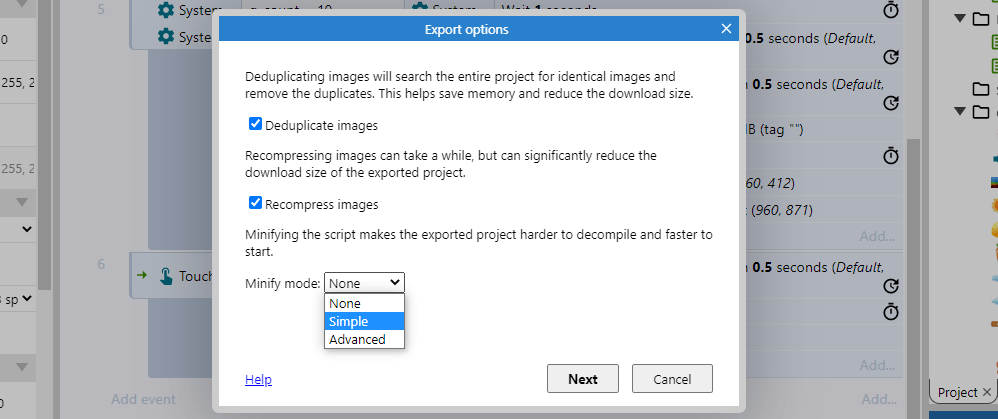
You will then be presented with a box where you can set a number of options. We are going to check the different options to ensure the file is as small as possible and we are also going to select the Simple minify mode.
Set the options as follows:

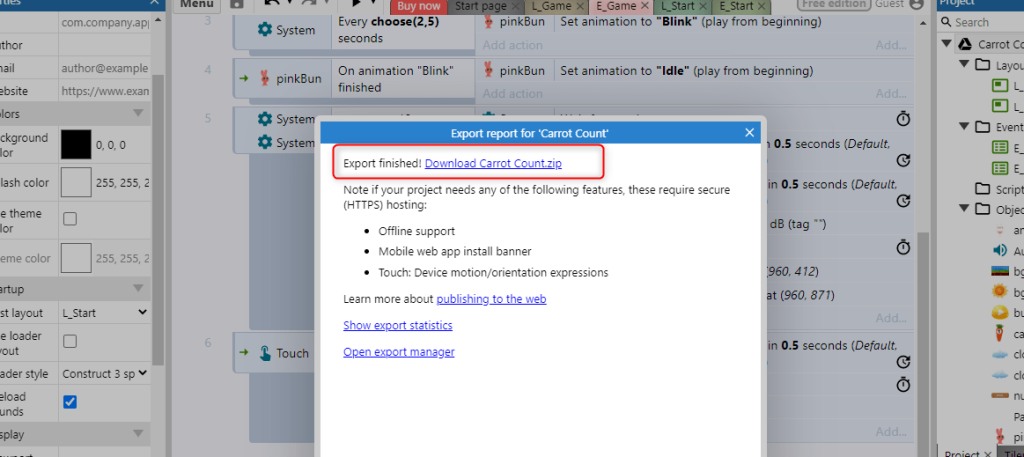
Wait a few minutes (it could take 5 minutes, so don’t worry if it seems to take a long time) for the export to finish compiling and when it is done, download the Zip file.

Load the File to Netlify
Open a free account with Netlify here https://app.netlify.com/drop
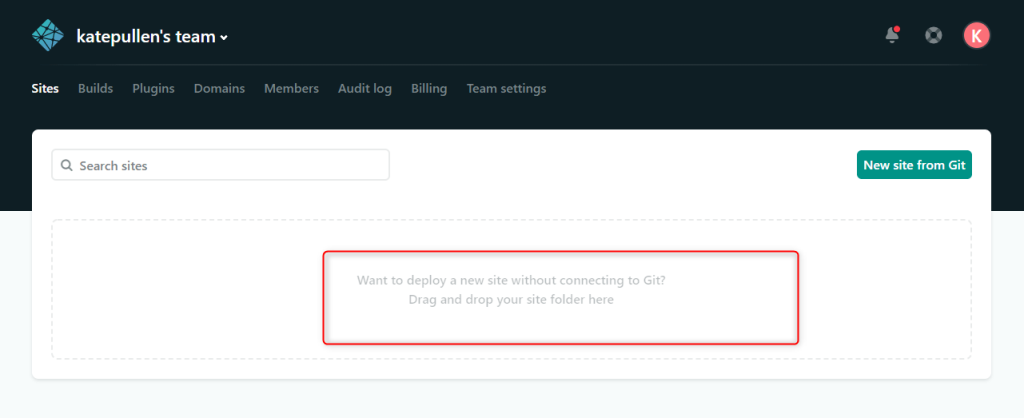
When you have confirmed your account, you will see you can upload your ‘site’ (in our case it is game). Drag the zip file from where you saved it into the load panel.

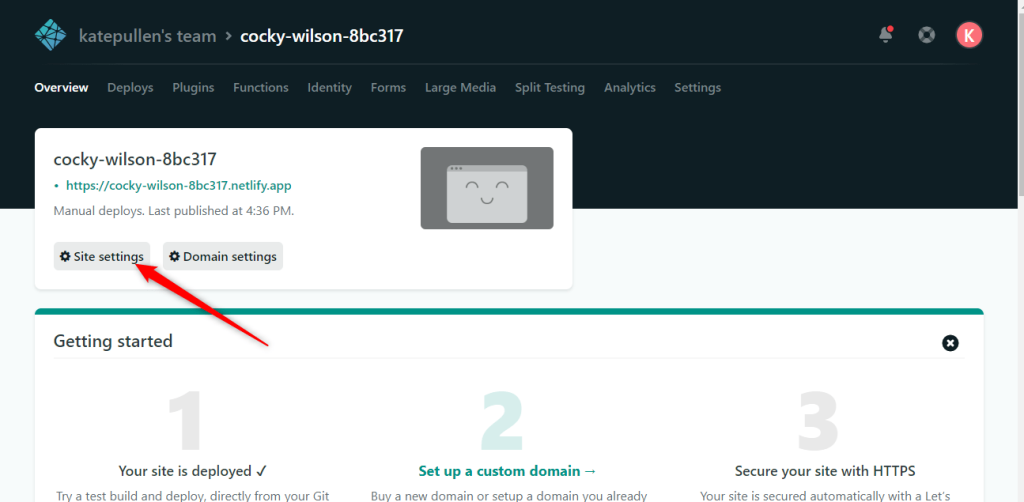
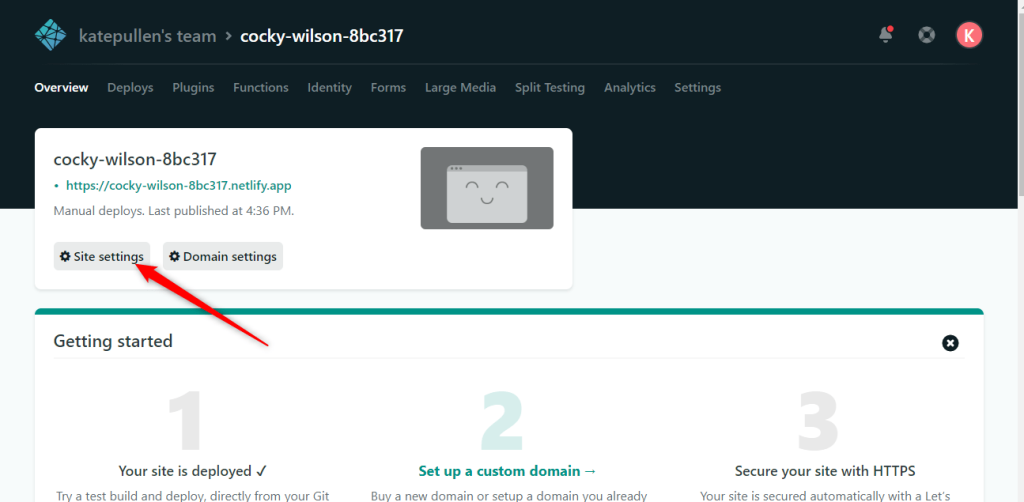
When the file has finished uploading you will see it has automatically been given a new name which you are very likely going to want to change! To do this, select ‘Site Settings’:

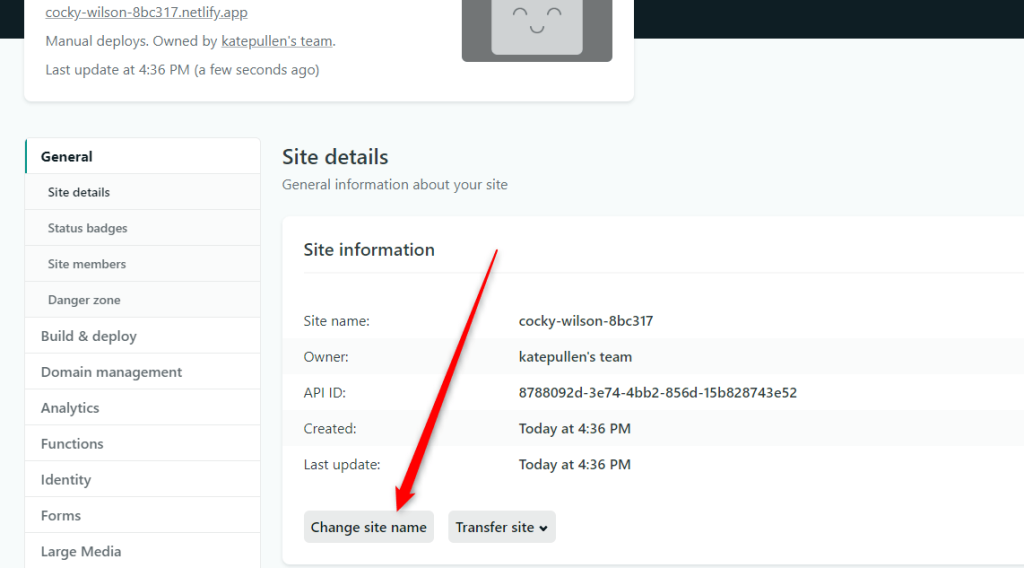
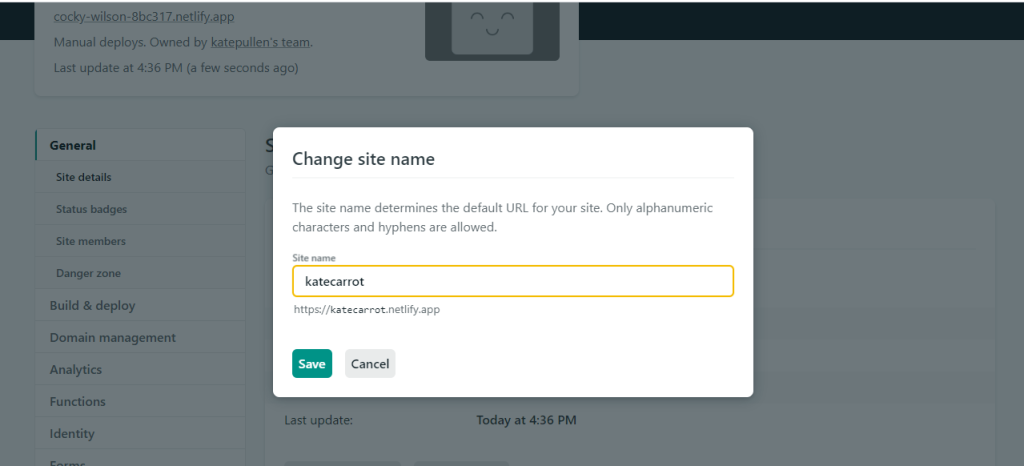
And select ‘Change site name’
Give your game an easy to remember name. You will use this as part of your game URL so also make it easy to type!


You will now see the URL for your game with the new name. If you click on this the game will open in a new window.

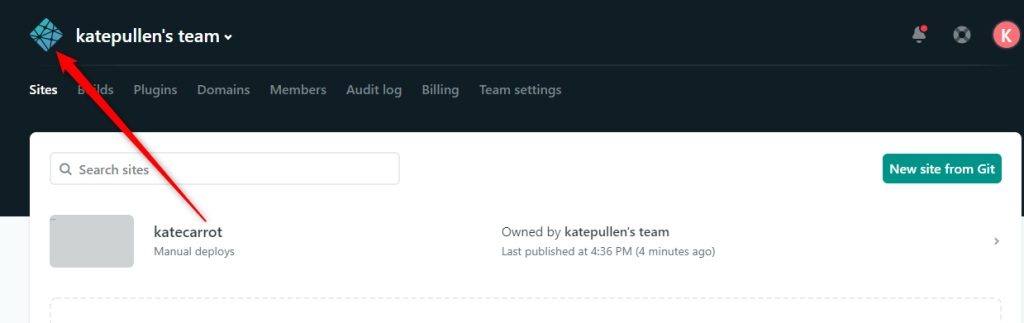
If you get ‘lost’ on the site, click on the site icon to get you back to your account page.

How to Access Your Game
You could just type in the URL when you want to play the game, however, you can also install the icon on the main screen of your phone/tablet and computer, so it’s just a case of clicking to access the game, just like any other app.
This will depend on your browser, but in Chrome on your desktop you will be prompted if you want to add the app:

And it will then appear on your desktop as an icon: