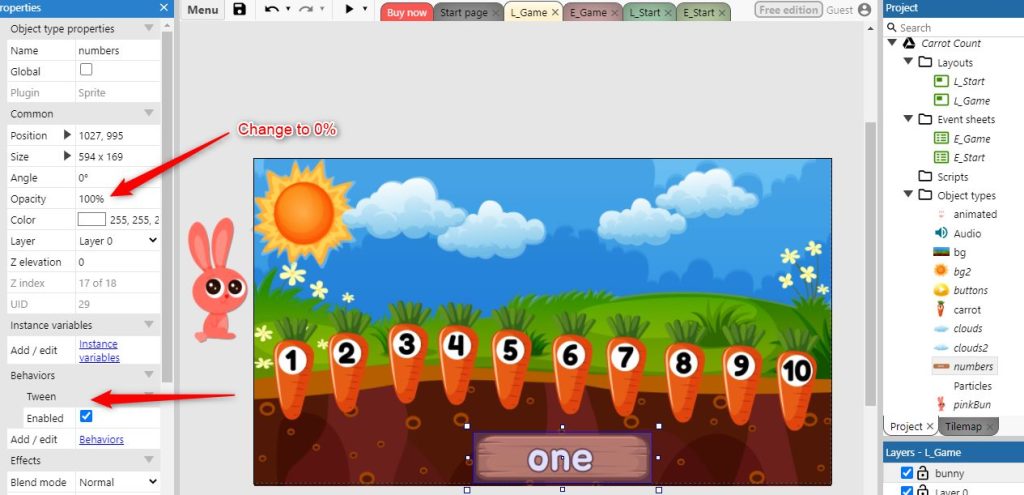
We are going to finish the game by adding the clouds and sun, and also add the number words at the bottom. The finished effect will be like this:
A lot of this will be repeating things we have already done, so you should be familiar now with the process.
Add the Sun, Clouds and Numbers
Make sure you are on the game layout.
- Drag the sun and clouds on to the layout from your file. Drag each one separately as we want them to be separate objects.
- Place them where you want on the layout and duplicate the clouds as you like.
- Drag the Numbers object from the files onto the layout – do this in the same was as we did the carrots, select all the numbers and bring them onto the layout in one go. Remember to reorder the numbers if necessary and turn the animation speed to 0.
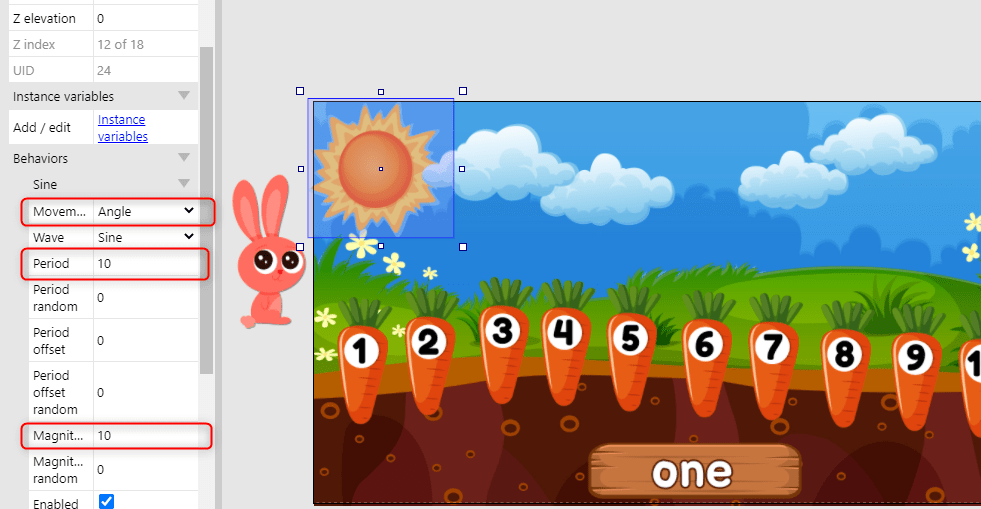
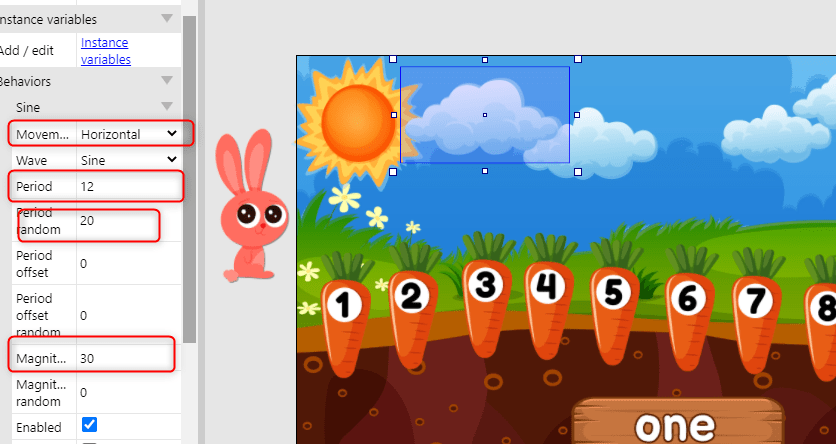
- Add the Sine behaviour for both the sun and the clouds.
- Set the Sine settings for the sun as follows:

And set the Sine settings for the clouds as follows (do this for each of the two cloud objects)

Now, if you preview the game, you will see the clouds gently moving in the sky and the sun slightly rotating. However, you may find you have a problem with elements being under other elements, for example the bunny appearing to go under the sun.
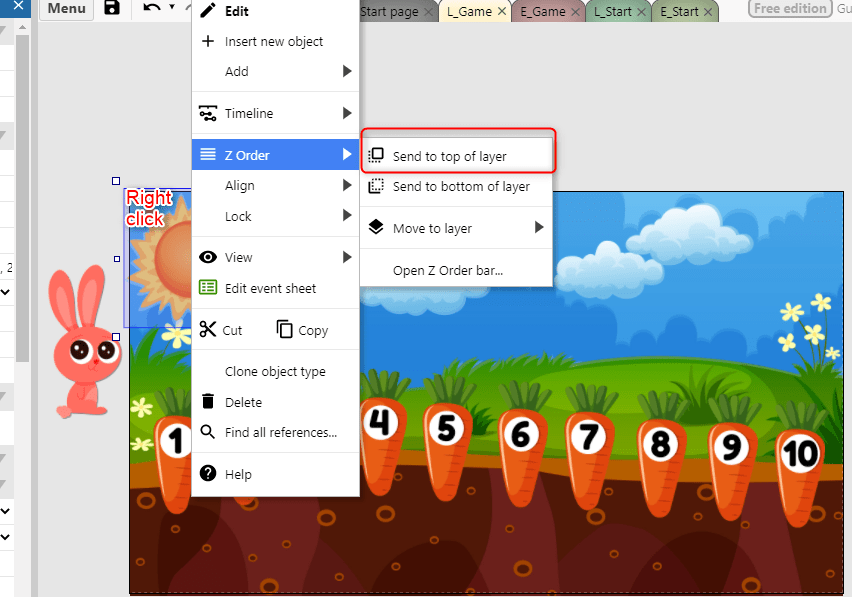
It’s very easy to reorder the objects on the page. Just right click on the object you would like to move up and select ‘Z order’ and then ‘Send to top of layer’. You may need to do this more than once if you have more then one object you want to reorder. For example, I needed to move the sun over the clouds and then the bunny over the sun.

Set the Events for the Numbers Object
Now all that remains for us to do is to set the events of the Numbers object so it plays consecutively to match the number of the carrot.
We also want the number panel to be invisible until the first carrot is clicked. Therefore we will set it to be 0% opacity. We can do this in the properties panel on the left. Change the opacity setting from 100% to 0%. Also check the Tween behaviour has been added. If not, go ahead and add it.

Now, move to the game event sheet and we need to do the following:
1/ Change the opacity and the animation frame. We changed the opacity of the number panel to 0 so it won’t be seen until the first carrot is clicked. We will change this so the carrot becomes fully opaque when the carrot is clicked. We also want the animation frame to change.
Therefore set two actions at the top of the ‘On tap gesture carrot’ event (event 2) as follows:
- Create a Numbers > Tween action to change the opacity to 100% over 0.5 seconds
- Create a Numbers > Set animation frame action to g_count
Remember to drag the new number actions to the top of the event.

2/ Delete the Number Panel at the End of the Game
The last thing to do is to make the number panel go transparent at the end of the game in the same way as we did the carrots.
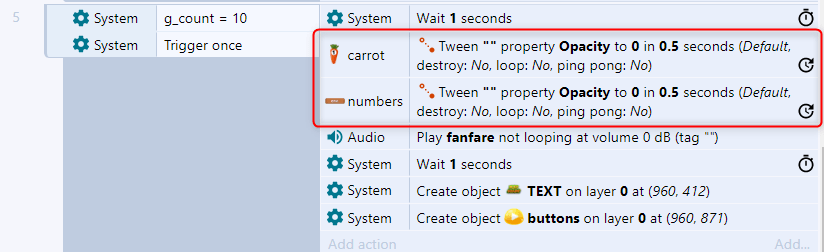
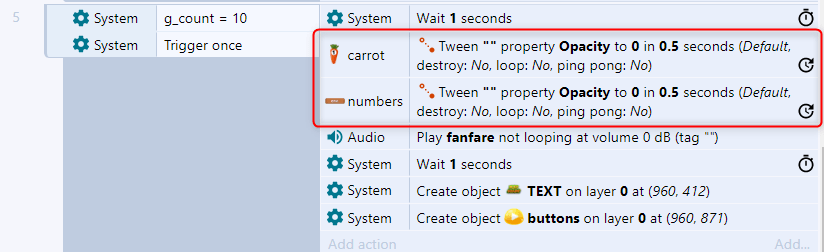
Go to Event number 5 (where we check if g_count = 10) and duplicate the Carrot Tween action.
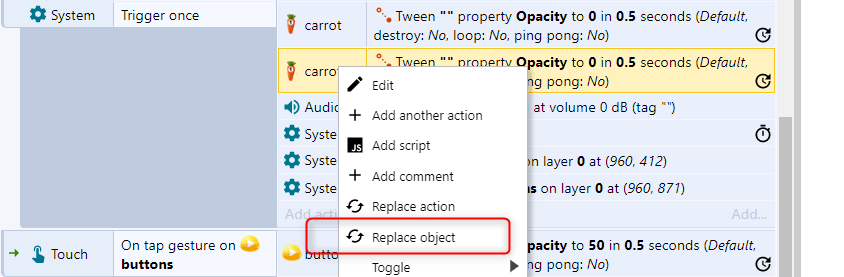
You can do this by creating a new action or, try CRTL C and CTRL V on your keyboard to duplicate the action and right click and select ‘Change object’ to change the carrot to the number panel.

When you have finished, this event should now look like this: