In this lesson we are going to make a cute start page for the game. Start pages help to set the look and feel of the game. They are particularly important with games for young ones as they help the youngster get into the right frame of mind.
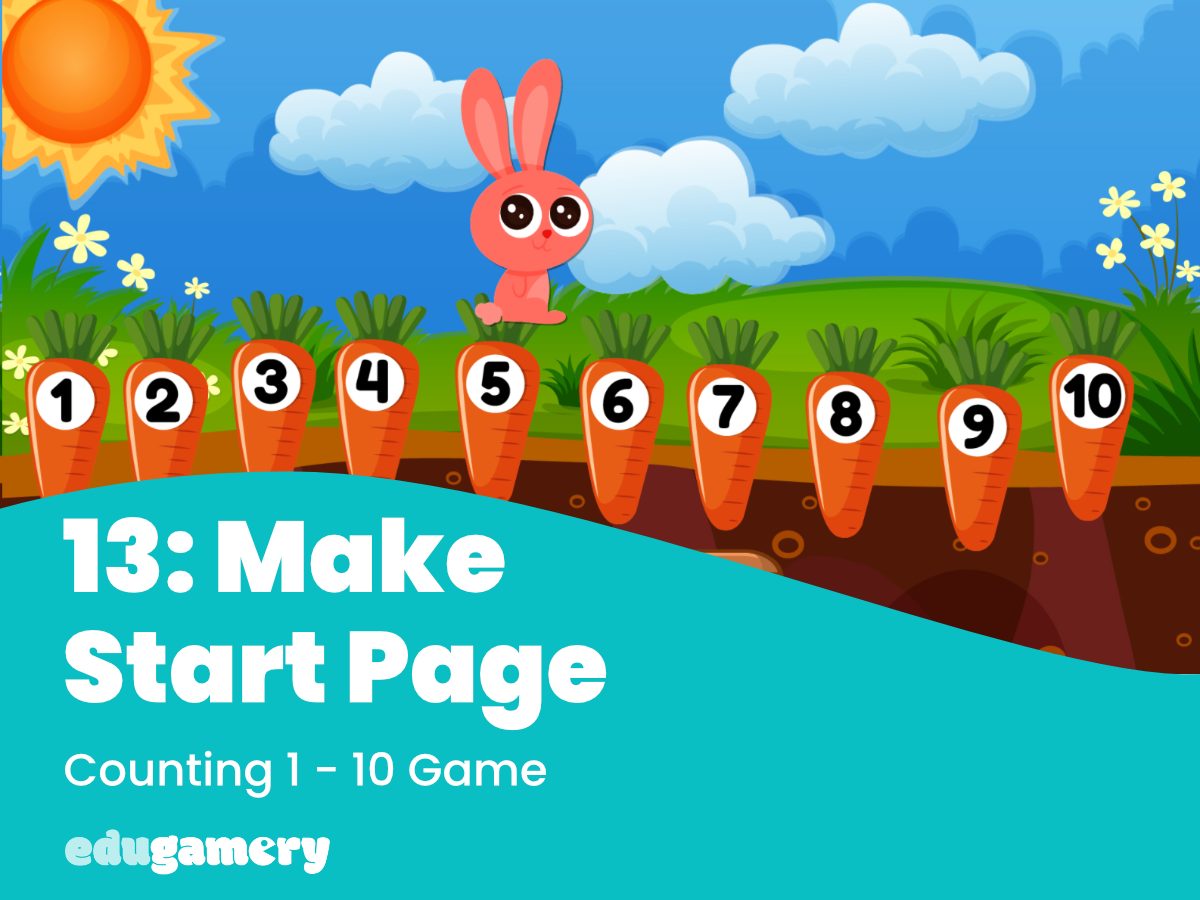
The start page will look like this and you will notice we will be adding an animation on the title and on the play button:
To create start page, we need to create a new layout.
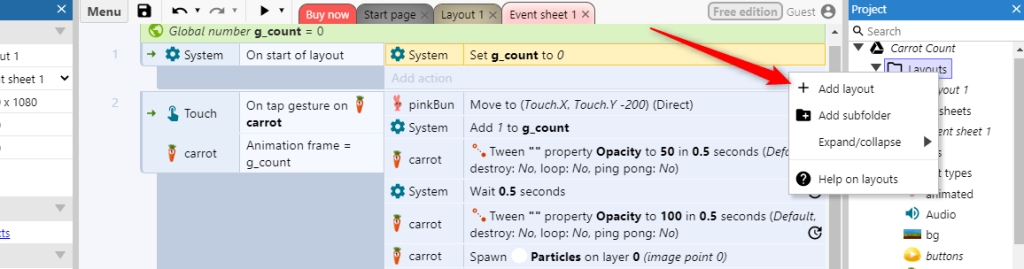
Right click where it says ‘Layout’ at the top of the project panel and select ‘Add Layout’.

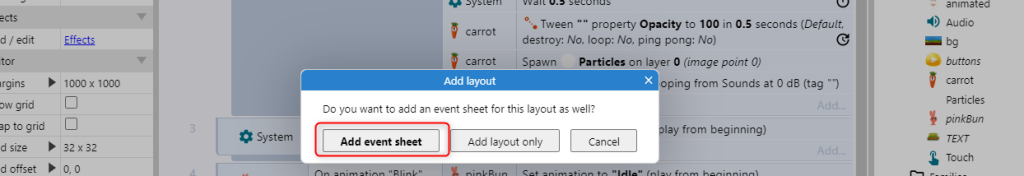
When prompted, select ‘Add event sheet:

Tip: I rename my event sheets and layouts at this point to make them easier to identify.
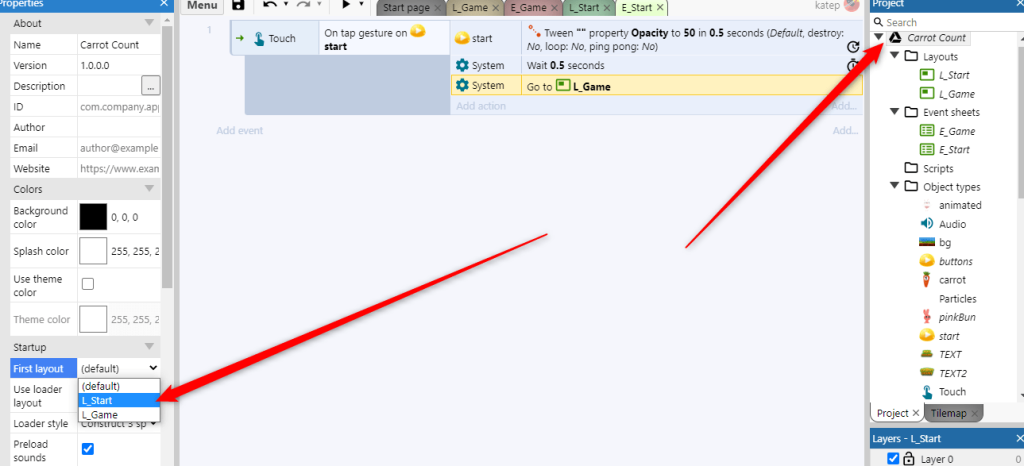
Set the First Layout
Now we have created two layouts, we need to tell the system which is the first layout in the game. Click on the project name at the top right and then look in the Properties panel on the left. You will see a setting where you can choose the first layout from the dropdown box. Choose as the first layout the start layout we have just created.

Set Up the Layout
Much of this will be familiar to you now!
- Change the size of the layout as we did in lesson 1.
- Drag the background image from the project panel and place it on the layout.
- Drag the bunny image from the project panel and place it on the layout, you can resize it by dragging to the size you require (there is no need to set an animation on the bunny as we have already done so for the game).
- Create a title object and start button object by dragging the images from your computer. Add both Sine and Tween behaviour to these objects.
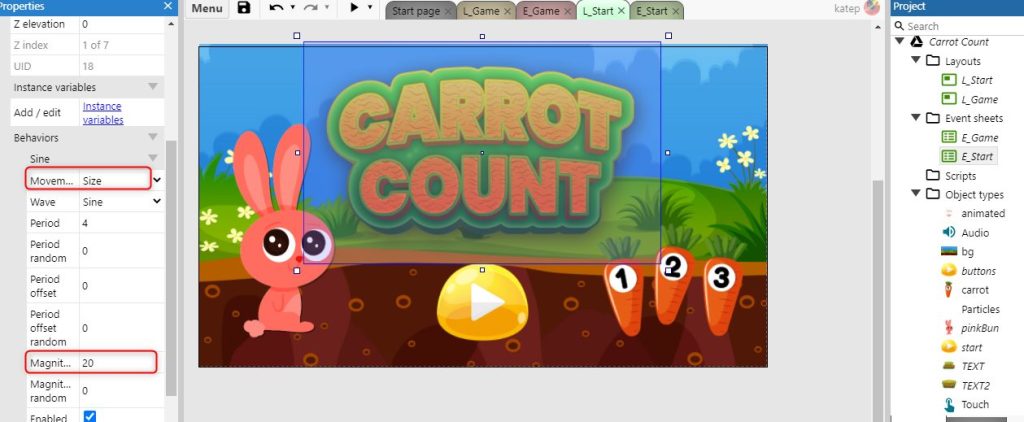
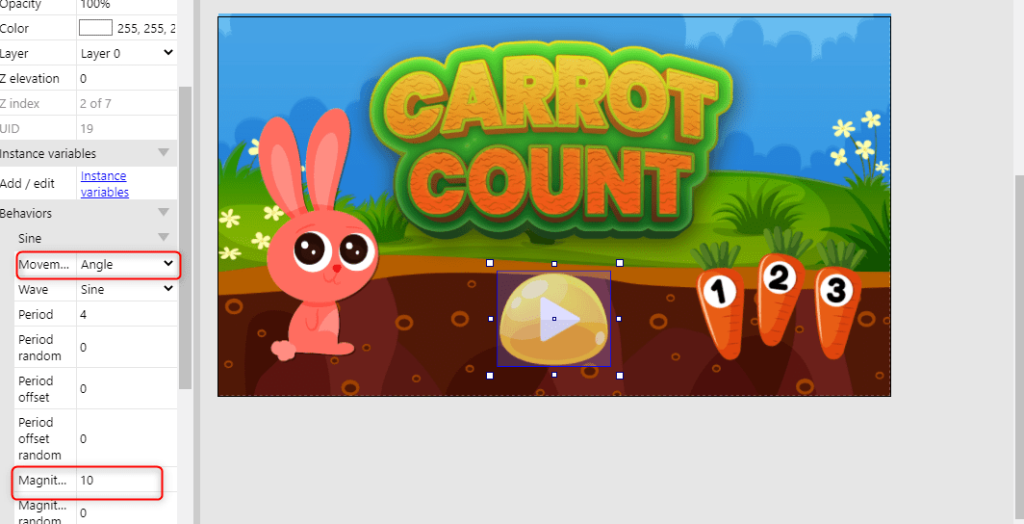
Introducing Sine Behaviour
Sine behaviour is another way of animating objects. Here we are using it to make the title appear to be getting bigger and smaller and to rotate the start button.
To set these, click on the object you want to apply the sine to, and then set the settings in the properties panel on the left. I used the following settings for the title:

and these settings for the start button:

Add New Events
We now need to add an event so when the start button is clicked, we go to the game layout.
You should be familiar with this now!
- Add a Touch event > On tapped object
- Add a Tween action > tween one property > Opacity 50 and time 0.5
- Add a System action > Wait > 0.5
- Add a System action > Go to layout > and select your game layout.
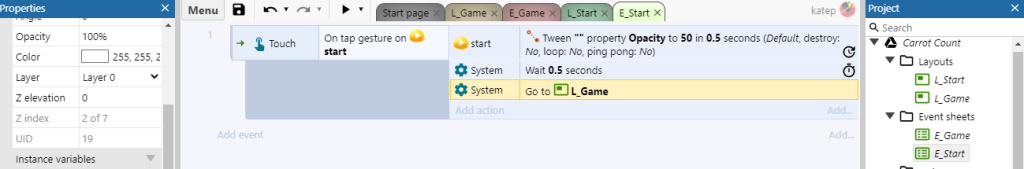
Your event sheet should look like this: