We’re going to wind up by adding some background music and a few ‘well done’ graphics.
This is going to be very familiar to you now, so I will start only screenshotting things we haven’t done before.
Add Music
We have a selection of background music you can choose from – or if you have your own that’s great too!
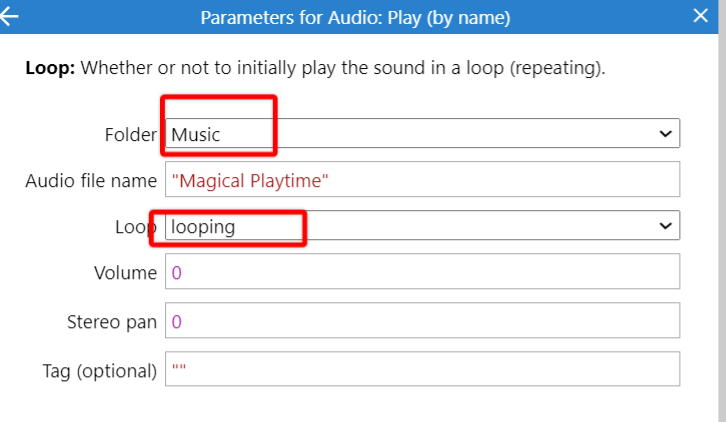
To add the music, go to the Music header in the Properties bar and then add music in the same was as we added the click sound earlier.
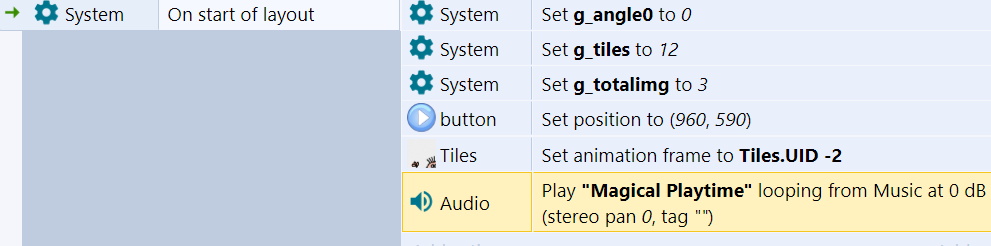
Then add the Audio action ‘Play (by name)’ to the On Start of Layout event.

Now test it – you should hear the music playing, if not – check you’ve spelled the file name correctly.
The On Start of Layout event should look like this:

Add Music Off Button
When adding background music to a game it’s good practice to offer the player the means to turn the music off if they want.
This is easy to do 🙂
Load the ‘audio’ button from the asset file onto the layout.
Add the Tween one property behaviour.
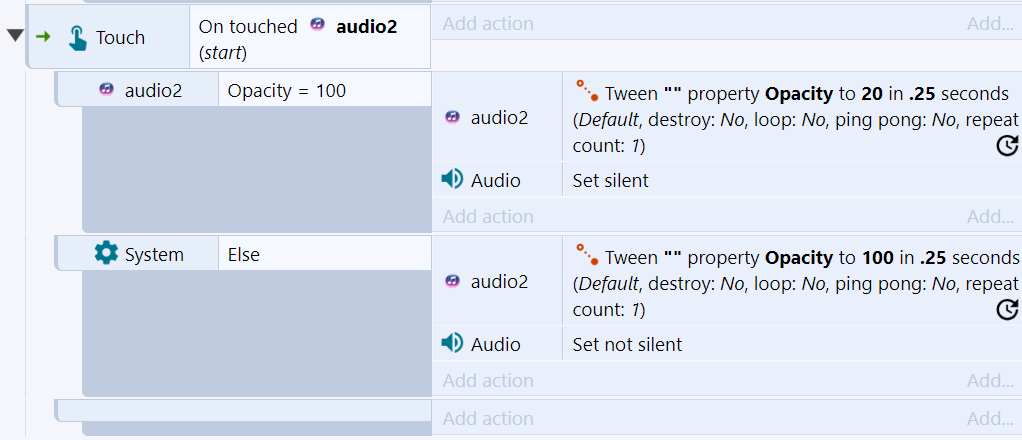
Now create an event which tells the game what to do when the audio button is clicked.
We will ‘tween’ the opacity on the button when clicked, and then we’ll make the music silent.
If the button is clicked and it is not 100% opacity, we know that it has already been clicked, the music is silent so we need to turn the music on again.
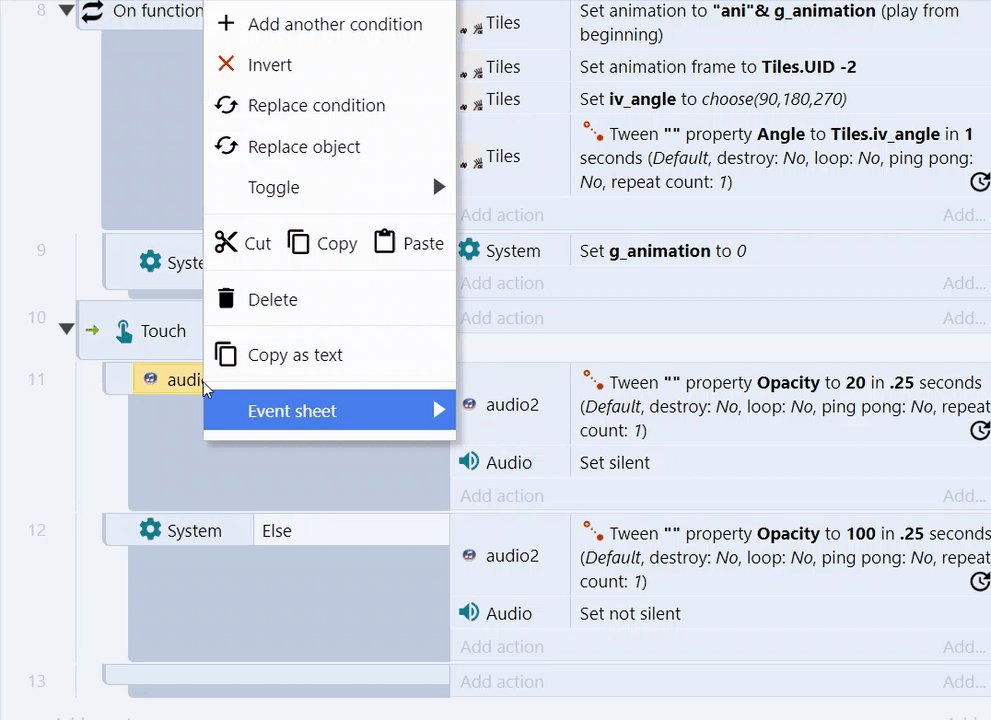
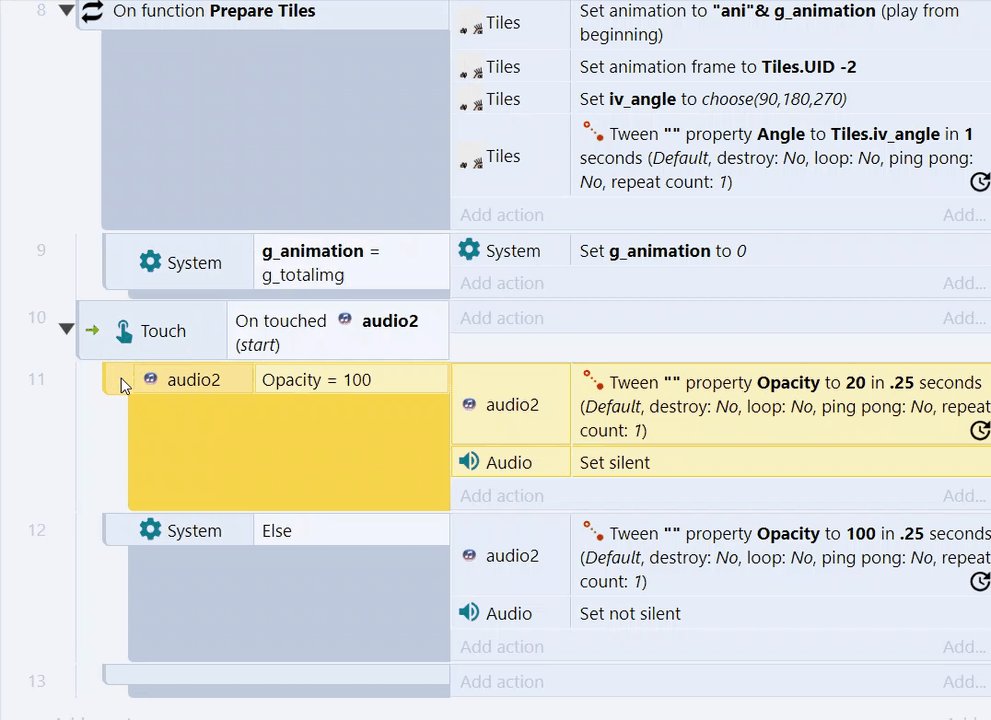
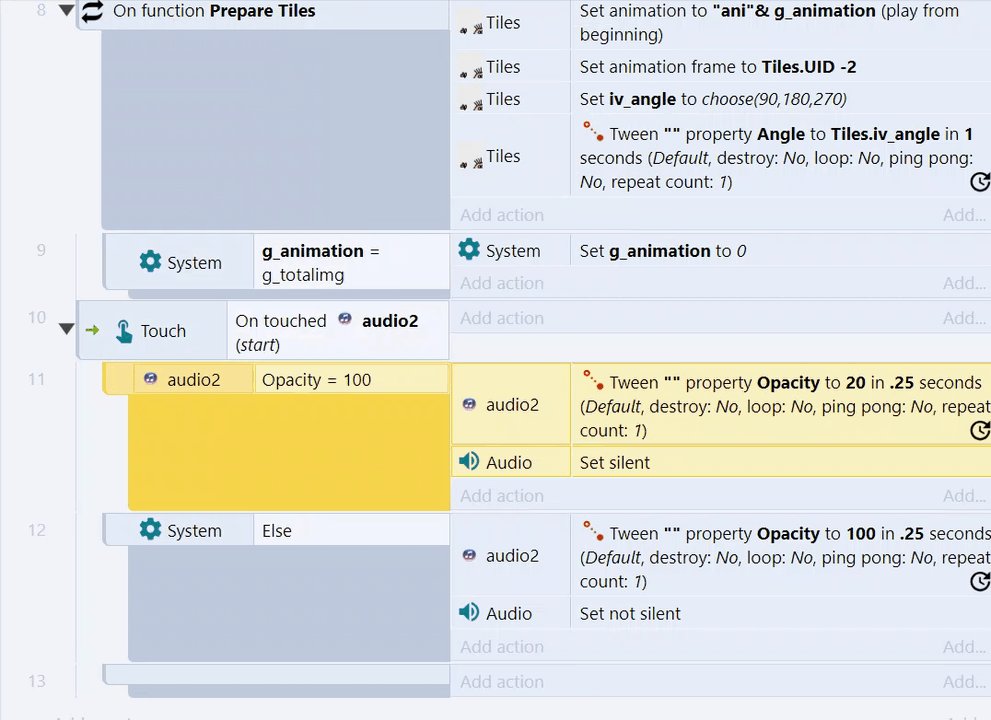
To do this, we need to set up the event and two sub events. It will look like this:

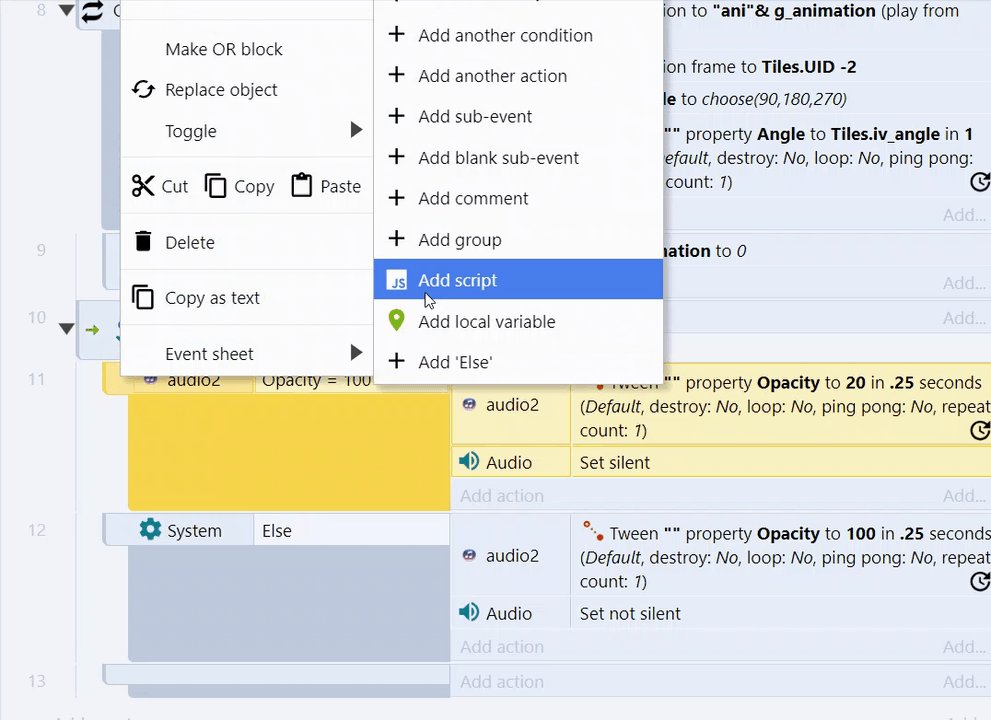
We are using the Else function here to say if opacity isn’t 100% then take this action. We’ll talk about using Else in more detail in future tutorials, however, for now, add it by selecting a sub event and then Add > Else:

Now test it – the sound should go on and off as the button is clicked.
Add ‘Well Done’ Images
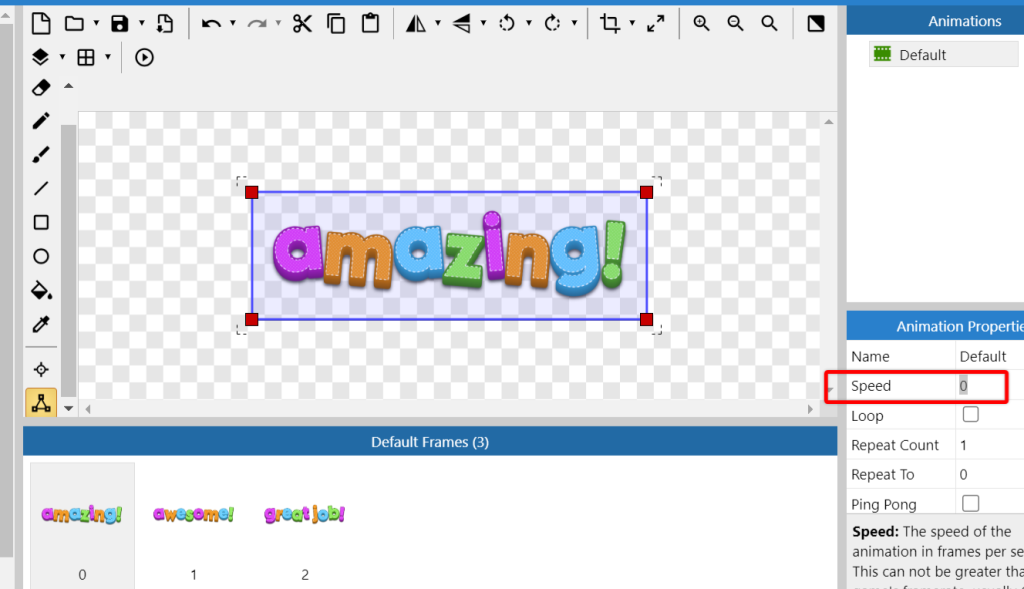
Add the ‘well done’ images to the layout. Make sure that the speed is set to 0 (in the Sprite Editor)

Drag the Well Done image so it is at the top of the layout – in the center.

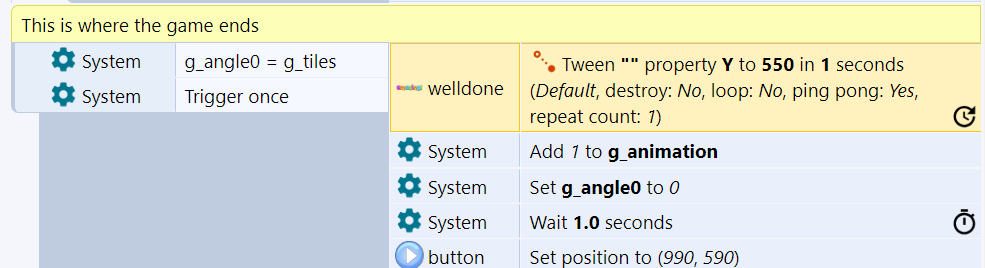
Add the tween behaviour to the Well Done image and then add a new action to the Game End event.
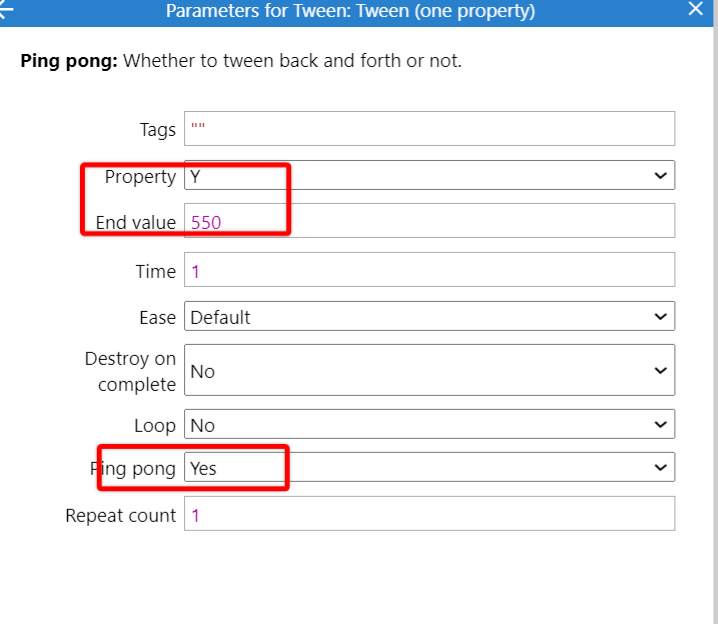
We’re going to make the graphic slide down the page and then slide back up again. We will use the Tween ‘Ping pong’ effect to do this:

We have set the ping pong effect to one second to come down the page and one second to go back up again – of course adjust it to what works best for you.
Remember to add this ABOVE the 1 second wait!

We also want the graphic to be randomly chosen, therefore we’ll ask the game to choose for us 🙂
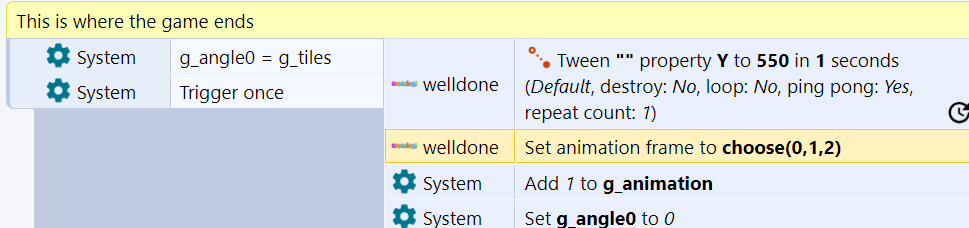
Therefore add another action for ‘welldone’ which sets the frame to choose(0,1,2)

We now have an effect that looks like this:

Test the game and save before going onto the final lesson.