At the moment, when the game restarts after the player has all the pieces in the correct place it simply restarts with the same image.
Now we’re going to change it so the game changes the image to add some variation for the player.
We got the foundations of this set up in Lesson 10: Add New Images. Now we’re going to build on what we already have set up.
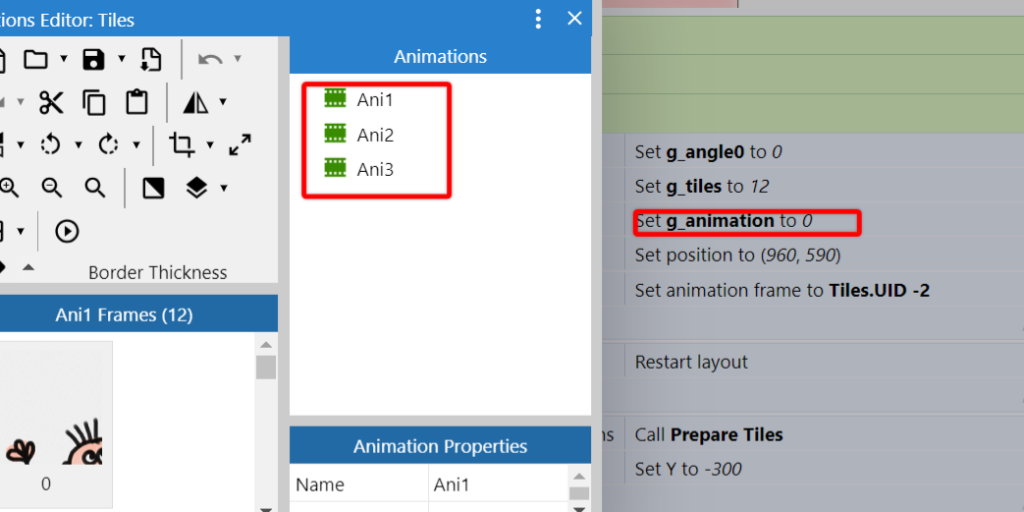
We currently have three animations set up (three different images) and a global variable which is currently set to 0.

We are going to use the global variable to tell the game which animation to play.
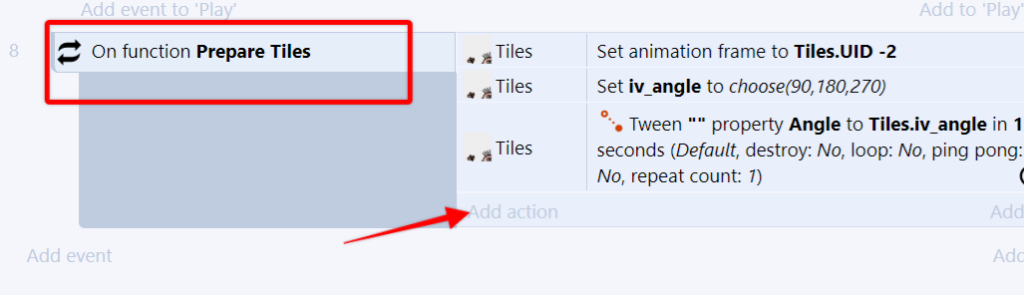
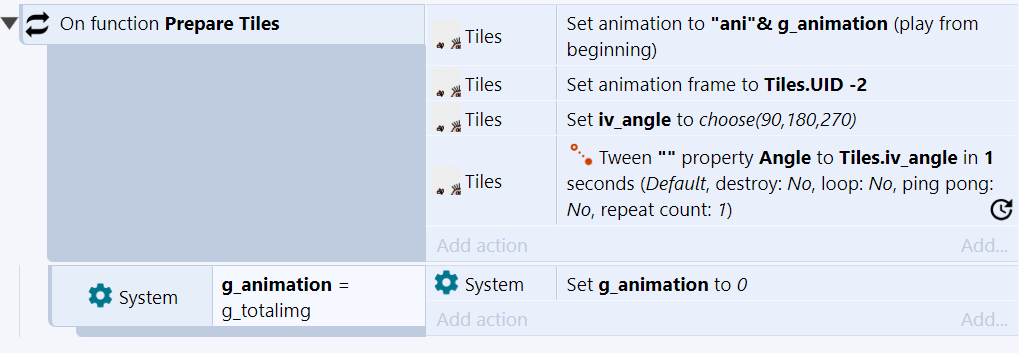
We’re going to add this instruction as an action to the Prepare function:

To do this, click on ‘add animation’
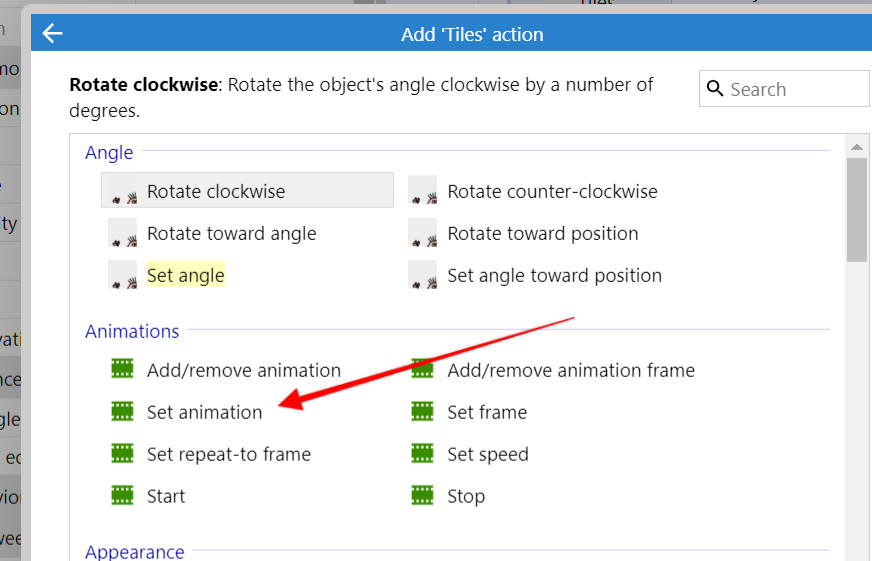
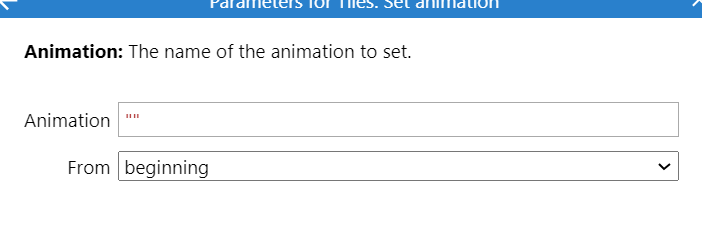
Then select the Tiles object and select Set Animation:

Now this is where we need to get a bit clever.
You will see that we have the option to add the animation name between the two quotation marks:

However, if we added, say, ani1, the image would never change. We want the image to change every time someone restarts the puzzle.
This is where the g_animation global variable comes in. We will add to this every time the game is restarted. But before we do that we’ll finish completing this step.
We want to tell the game to play the animation that starts ‘ani’ and ends in the global variable, ie ani1 or ani3.
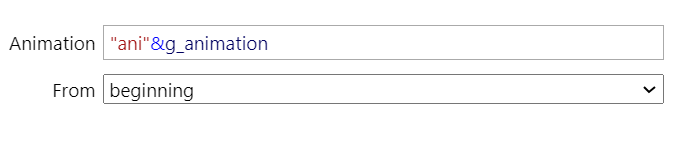
To do this we add the text part of the name between the quotations “ani” we then use the & sign to apend and add g_animation so it looks like this
“ani”&g_animation

Now, every time the g_animation is changed, this is automatically updated.
Change Global Variable
We also need to change the global variable so a different image is shown each time. We will do this by adding 1 to it each time the game is ended. This means the first time, animation “ani1” is played, the second time “ani2” etc.
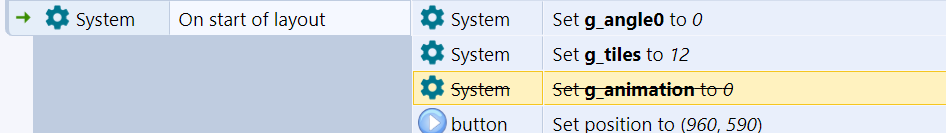
The first thing we need to do is to delete or deactivate where the global variable is set in start of layout:

Why? Because we want the image to change every time the game restarts, and the global variable in the start of layout is currently setting it to 0 every time.
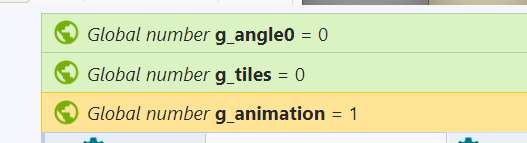
We need to set the global variable to 1. So we’ll do that where the global variable is originally set:

Now we need to ADD one to the global variable each time the game is restarted. This is set in event number 7 where we check the number of tiles.
Tip: Note how I have added a comment above here saying what this section does. This is useful for reminding yourself of what each section does if you are away from your game for a while. To do this, just right click inside the event you want to annotate and select Add > Comment
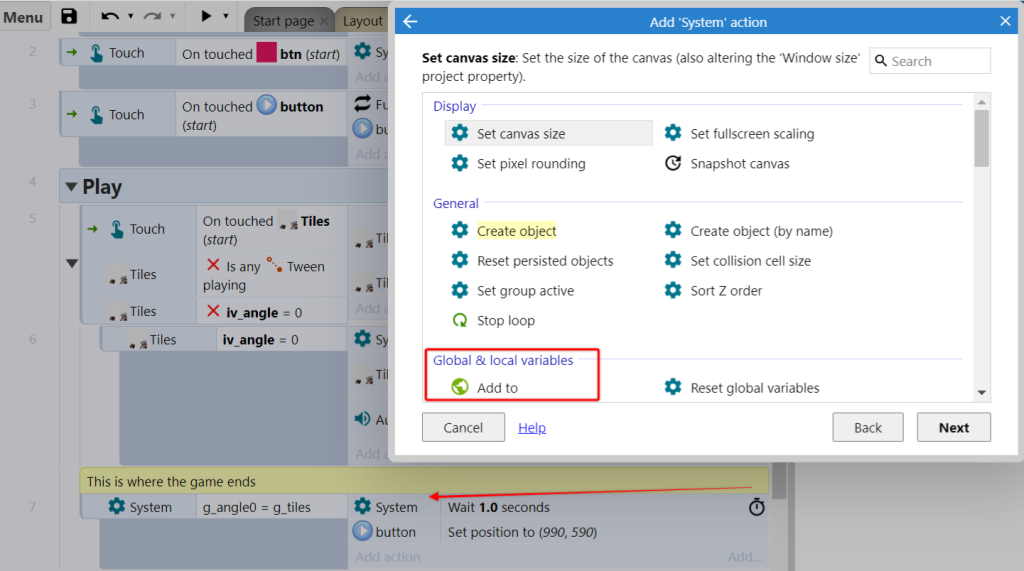
Click on ‘add action’ and select the system action ‘Add to’ under global variables.

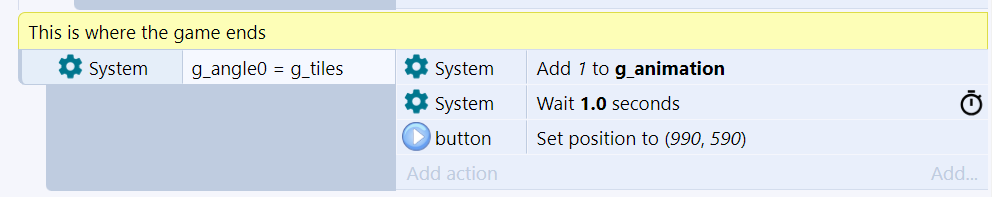
and add 1 to the g_animation global variable. Drag it to the top so it is above the wait.

There’s one more thing to do. The event above is checking to see if the two global variables are equal. And the game repeatedly checks. This means that when this is true, the game repeatedly marks this as being true. Therefore, it will continually add 1 to the g_animation global variable!
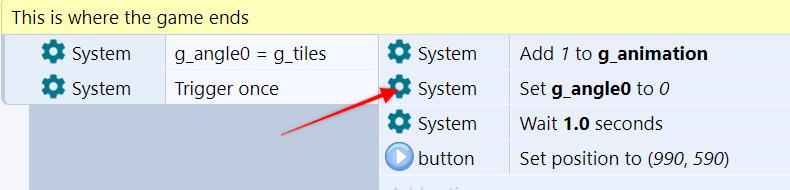
To stop this happening, we will add the ‘trigger once while true’ condition to this event. This is a System condition. This means that this will be triggered just once instead of constantly.
Now test it – when the puzzle is completed and you click the button to restart, it should show you a different image.
Reset the g_angle0 variable
We need to reset the g_angle0 variable. This means that the system will start counting the correct tiles from 0 again. To do this add a new action > select System action > look for global variable and select Set Global Variable:

Before we move on, there’s one more thing to do 🙂
Cycle Through The Images
At the moment we have just three different images in this game. Therefore we need to instruct the game to cycle through these three images, and when the third image has been shown, we go back to the first again.
To do this we’ll add another global variable which will contain the number of potential images. We will then check against this, and when this matches the number in the g_animation variable, we know that all the images have been seen and we’ll reset it to 1.
You know how to do this by now 🙂
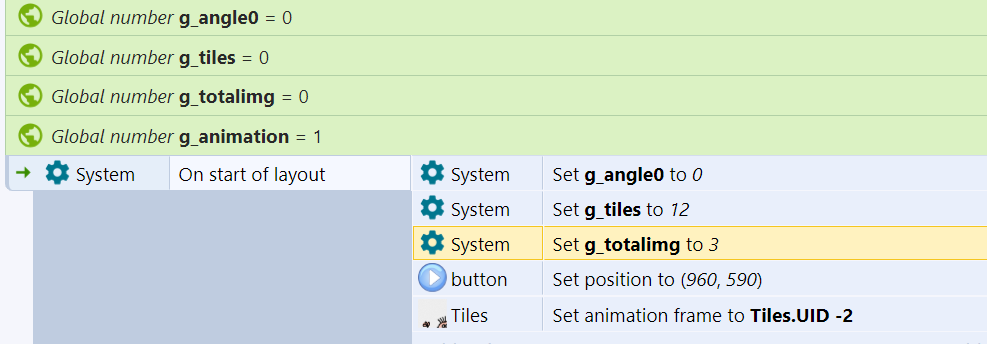
Create a new global variable, in Start of Layout set it to the total number of images in your game.

And we’ll add the event that compares the two variables under the Prepare function as a sub event. We want the sub event to say that when the total number of animations (images) played equal the total available images, reset the g_animation variable to 0 to start again.

Give the game a run through and test that it’s all working. And remember to save!
In the next lesson we’re going to look at adding a few more bells and whistles to the game 🙂