Obviously having a single puzzle is going to get boring pretty quickly! However, it is straightforward to add any number of additional images to the game.
We’re going to add just two more, however you will use the same process if you want to add 2, 20 or 200!
Animations
To add more images to the puzzle, we’re going to use the animations feature in the Sprite editor.
We used Animation Frames to create the individual puzzle pieces, we are now going to use Animation to create new images.
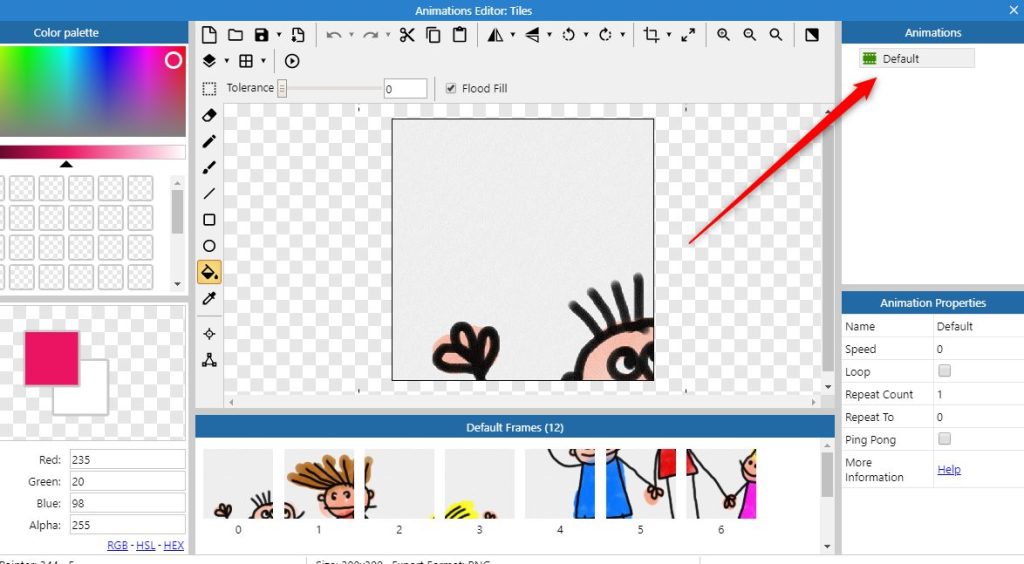
Take a look at the Sprite Editor (double click on the icon next to the object name in the right hand panel).
You will see we currently have a single animation called ‘Default’.

We can add any number of ‘animations’ to the game. Although they are called ‘animations’ we are using this for our puzzle pieces, not to add animation to the game.
1/ Add New Animations
To add new animations, open the Sprite Editor and right click over where it says Default and change the name to Ani1.
Now right click and ‘Add New Animation‘ and rename this to Ani2. Repeat this, adding a new animation for each image you want to add.

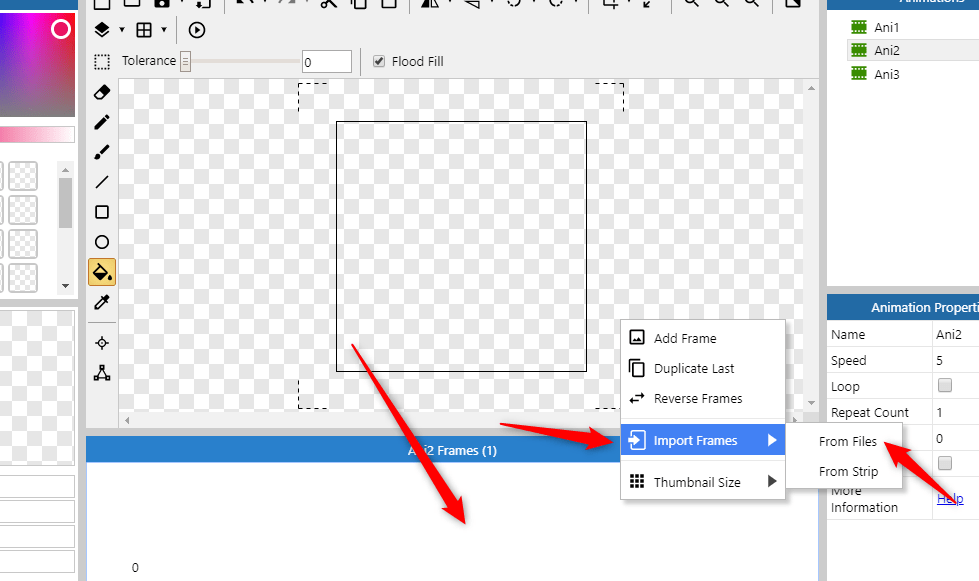
Select Ani2 and in the frame panel at the bottom, right click and select Import Frames > From Files.

And select the puzzle pieces you want to add. These will be added the the frame panel.
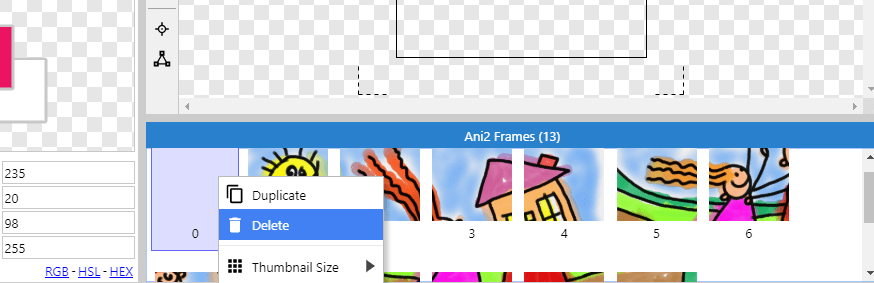
Note: There may well be a blank frame 0. If there is, just delete it.

2/ Resize the Images
One more thing we need to do is to resize the images so they are all the same size and will work within the layout.
Of course, you can resize each image separately, however this is a super-quick way to do this.
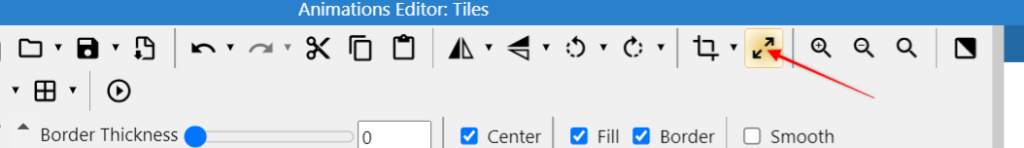
Double click on the Tiles icon in the project bar on the right to open the Sprite editor:

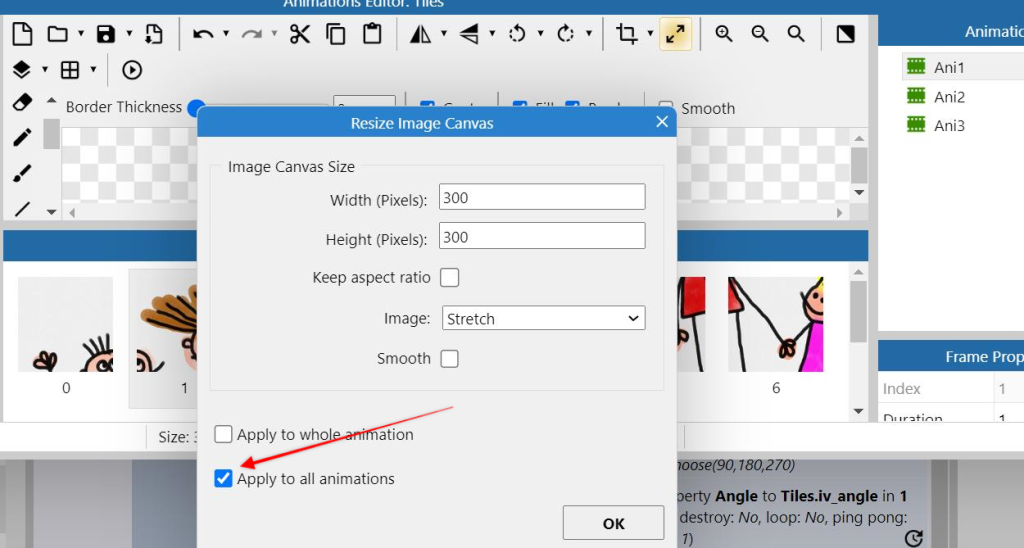
Now click on the ‘Resize’ button in the menu bar. This will open a window allowing you to resize the image. Before you save – look at the bottom of the box and you will see you have the option to ‘Apply to all animations‘. Make sure this is checked and now every image in every animation will be the same size.

3/ Add New g_animations Global Variable
In the same way we added the previous global variable, add a new Global Variable and call it g_animation.
And as we did at the end of the last lesson, create a new action so this is set to 0 at the start of each layout.
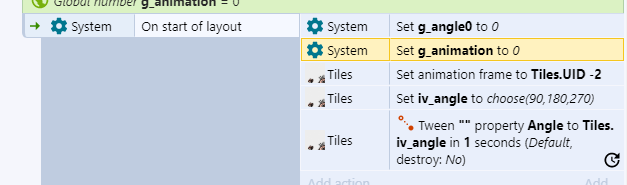
The Start of Layout event should now look like this:

Save your game and move to the next lesson