Before we start, there’s a few key terms for you to know. We covered this in the foundation tutorials, however as a reminder:
- Objects – these are the individual elements that make up the game, including graphics, sound etc
- Sprites – an image sprite is the images in the game – in our puzzle game, our puzzle images will be image sprites
- Instances – an instance is the individual instance of a sprite. One single sprite can have numerous instances (a duplicate). Within this game you will see that the puzzle image is the sprite and this is made of multiple instances
- Animation frames – each image sprite can have several animation frames. This means that not only can an image be animated, each instance can have a different image – as we’re about to find out!
This may sound confusing, however when we start making the game this will all become clear!
1/ Load the Puzzle Pieces
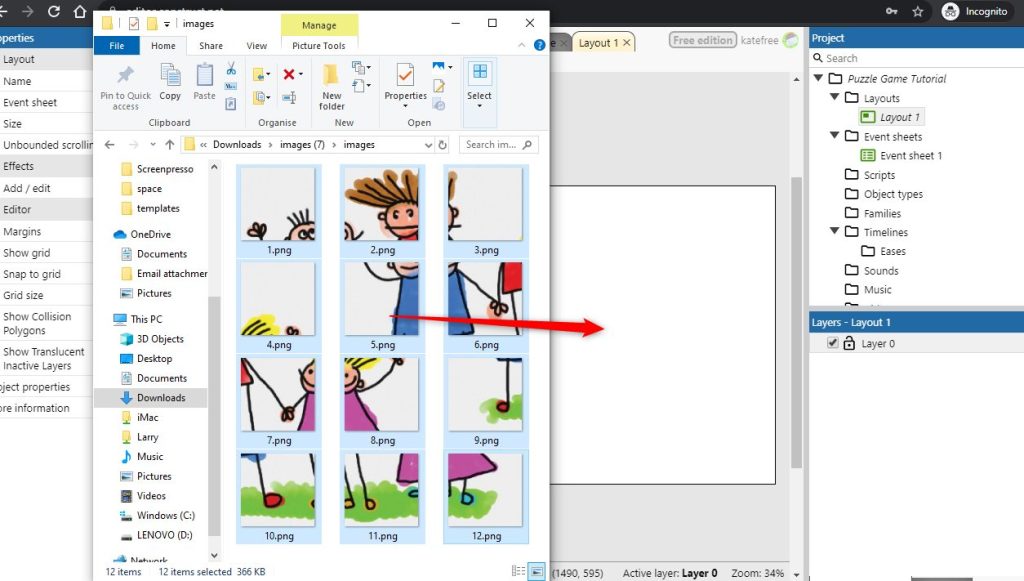
There are different ways to add new objects into your game. To load the puzzle pieces, which are a single image sprite, the easiest way is to extract the files in the zip file and then drag them onto the layout.
The images will combine into a single sprite and we’ll see in a minute how we can see the individual images in this sprite.
Drag the images onto the layout.

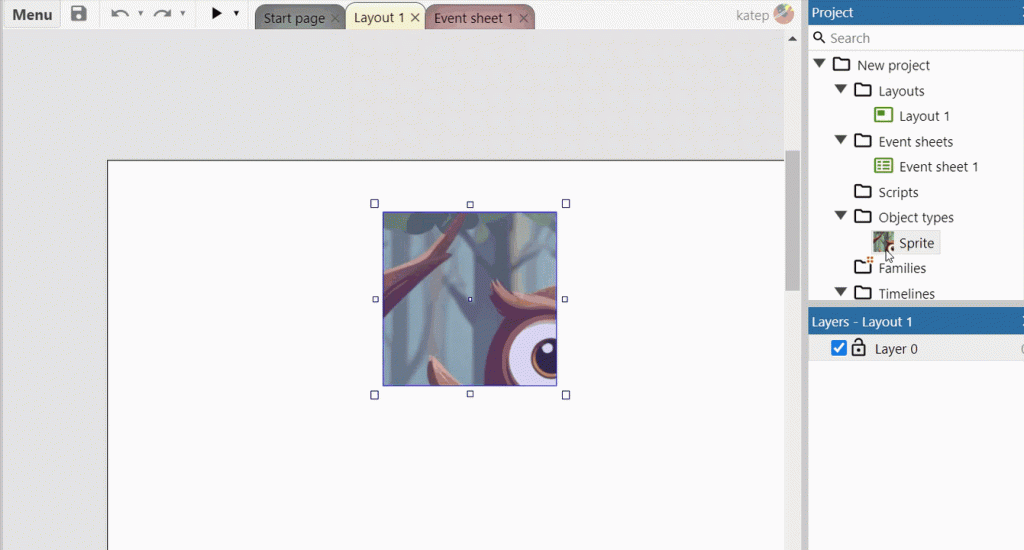
It will look like this when you drag the images:

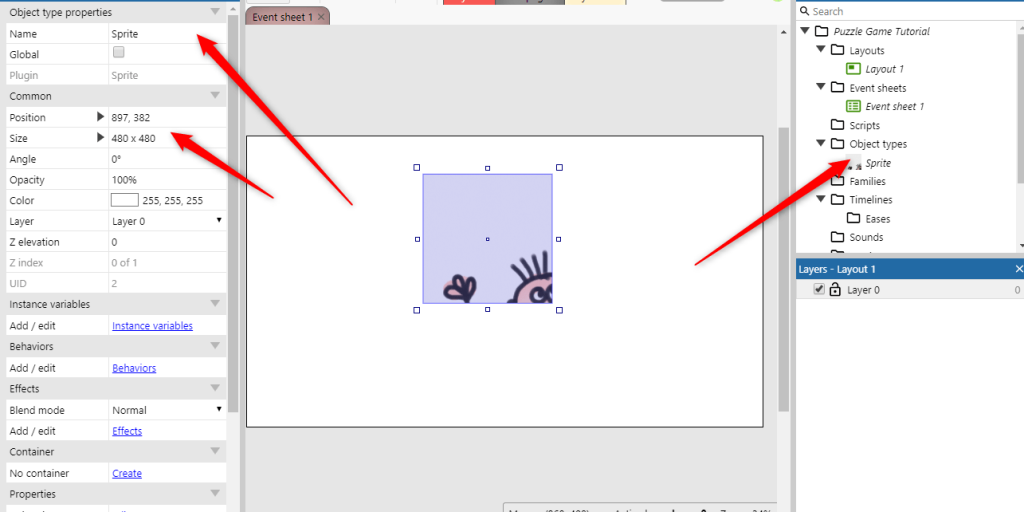
You will see that when you have dragged the images onto the layout, a new object called ‘sprite’ is added to the right hand sidebar.
You will also see that in the left hand sidebar, you can see the details of the sprite object you just added, such as the name and size.

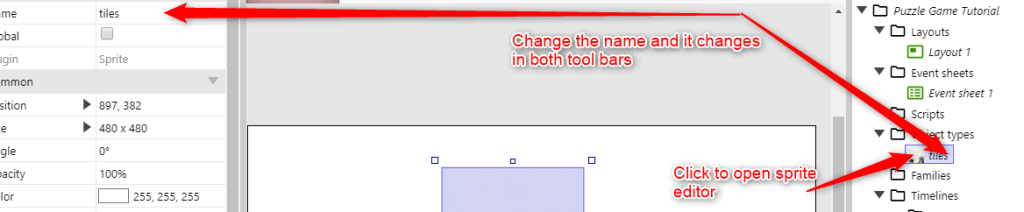
2/ Change the Name of the Object
Change the name of the sprite to something more meaningful, we’ve named it ’tiles’.
You will see there are two places you can do this. Either at the top of the properties window on the left hand side or right click and edit the name in the Object section on the right hand side.

3/ Open Sprite Editor
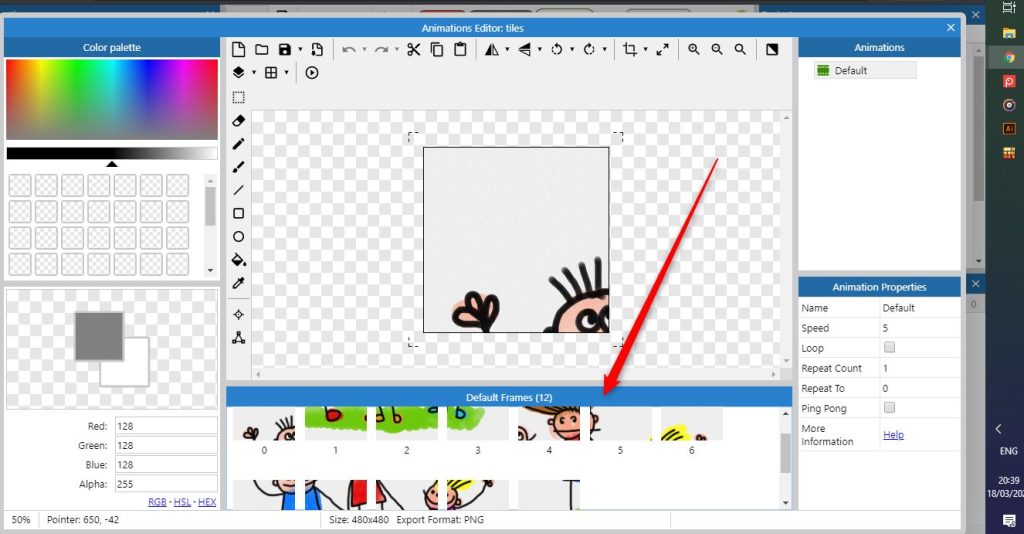
Double click on the little icon next to the tile object (see image above). This opens the sprite editor. You will see that we can see all the puzzle pieces which we loaded as part of this sprite. Each of these is an animation frame.

IMPORTANT: Note how the animation frames start from 0.

The Sprite Editor
There are a number of things we can do in the sprite editor, such as create our own images, resize and crop images plus a whole lot more, but for now we’ll just check that all the puzzle pieces are there and close the window.
Check the puzzle pieces are in the right order, starting at the top left of the image (on a 4×3 puzzle animation frames 0,1,2,3 should be the top row, 4,5,6,7 should be second row etc). If not, drag them into the correct place.
On a 3×2 puzzle the frames should be 0,1,2 for the first row and 3,4,5 on the second row.
There is no need to save changes made in the sprite editor, this is done automatically.
Notes to Remember
One more time – frames always start at 0!
Image Puzzle Tutorial List